SSM项目整合——08页面展示缓存使用
本文共 929 字,大约阅读时间需要 3 分钟。
SSM项目整合——08页面展示缓存使用
我们知道当一个页面的数据量特别大的时候,第一次的访问后台肯定会把相应的图片等数据加载返回给浏览器,但是我们第二次再次访问的时候如果还去访问数据库来加载这么明显比较浪费资源,而上一章我们讲解了OSCache缓存,本章我们接着第6讲的内容使用缓存的知识来实现第二次访问不去访问数据库的功能。 在 web.xml配置缓存: oscache com.opensymphony.oscache.web.filter.CacheFilter time 3600 scope application oscache /items/list.do
如果想要看到打印的缓存相关信息可以配置log4j.properties:
# Global logging configurationlog4j.rootLogger=DEBUG, stdout# Console output...log4j.appender.stdout=org.apache.log4j.ConsoleAppenderlog4j.appender.stdout.layout=org.apache.log4j.PatternLayoutlog4j.appender.stdout.layout.ConversionPattern=%5p [%t] - %m%n
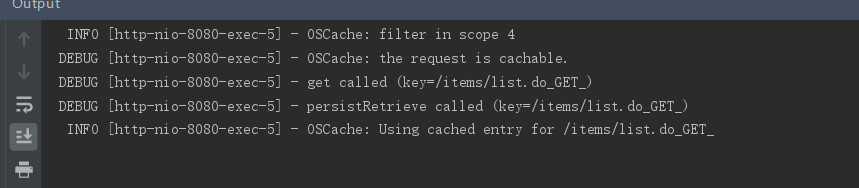
访问第二次http://localhost:8080/items/list.do,打印的日志信息如下:
 上面没有sql语句说明我们没有去查询数据库。这是由于我们配置了过滤器后,该页面第一次被拦截后其数据会被保存到application域里面,这样在第二次访问的时候就不用访问数据库了。
上面没有sql语句说明我们没有去查询数据库。这是由于我们配置了过滤器后,该页面第一次被拦截后其数据会被保存到application域里面,这样在第二次访问的时候就不用访问数据库了。 转载地址:http://falzi.baihongyu.com/
你可能感兴趣的文章
CSS+DIV练手-公司
查看>>
CSS+DIV练手—鲜花展
查看>>
深入浅出JavaScript(1)—ECMAScript
查看>>
深入浅出JavaScript(2)—ECMAScript
查看>>
Asp.Net+Jquery.Ajax详解1-开篇
查看>>
我的软件工程之路(四)—半年总结
查看>>
Asp.Net+Jquery.Ajax详解5-$.getScript
查看>>
Asp.Net+Jquery.Ajax详解6-$.ajaxSetup
查看>>
Asp.Net+Jquery.Ajax详解7-全局Ajax事件
查看>>
J2EE总结(宏观把握)
查看>>
什么是Dojo?与Jquery宏观对比,结果如何?
查看>>
Asp.Net+Jquery.Ajax详解8-核心$.ajax
查看>>
我的工作日志2
查看>>
我的工作日志5
查看>>
aspx上传、预览图片
查看>>
我的工作日志6
查看>>
我的软件工程之路(五)—四个月总结
查看>>
从入职到离职的收获——ICT四个月
查看>>
项目中用到的一个导入Excel的方法
查看>>
项目中一个用于导出word的方法
查看>>